Position
La propiedad CSS position establece cómo se posiciona un elemento en un documento. Las propiedades top, right, bottom y left determinan la ubicación final de los elementos posicionados.
Por defecto, la propiedad position de todos los elementos HTML en CSS se establece como static. Esto significa que si no se especifica ningún otro valor de position o si la propiedad position no se declara explícitamente, será static.
Visualmente, todos los elementos siguen el orden del código HTML, y de esa manera se crea el típico flujo del documento.

top, right, bottom, left
Recordemos que cada elemento HTML contiene su propio sistema de coordenadas local (top, right, bottom y left). Estas propiedades empujara el elmentos hacia la direccion especificada.
Por ejemplo, si desea colocar un elemento hijo dentro de un elemento padre ya situado en algún lugar de su documento HTML, el hijo heredará el sistema de coordenadas del padre, que tiene su origen en la esquina superior izquierda del elemento padre (0x0).
Al mover un elementos este se mueve con respecto a su posicion inicial
position relative
position: relative funciona igual que position: static;, pero permite cambiar la posición de un elemento.
Sin embargo, escribir sólo esta regla CSS no cambiará nada.
Para modificar la posición, tendrás que aplicar las propiedades top, bottom, right y left mencionadas anteriormente y de esa manera especificar dónde y cuánto quieres mover el elemento.
Ahora, puedes mover el primer cuadrado a la izquierda actualizando el CSS así:

position: relative; cambia la posición del elemento con respecto al elemento padre y con respecto a sí mismo y a donde estaría normalmente en el flujo regular del documento de la página. Esto significa que es relativo a su posición original dentro del elemento padre.
position absolute
El elemento es eliminado del flujo del documento y los demás elementos se comportarán como si no estuviera allí, mientras que todas las demás propiedades posicionales funcionarán en él. Si lo mueves usará el elemento posicionado contenedor como referencia. Si no tiene ninguno, usara el elemento html como referencia.
Con position: absolute; el elemento pierde sus medidas, en vez de ocupar el 100% como un elemento de bloque, ocupa lo que ocupe su contenido ya que pierde su espacio reservado. Sin embargo, si le aplicas tu medidas con width y height este ocupara lo que le especifiques.
Para que quede mas claro observa lo que genera el siguiente codigo:

Como puedes observar la caja 2 ha "desaparecido". Esto de debe a que como ya no esta en el flujo normal, los demas objetos se comportan como si no existiera y por ello suben todos una posicion hacia arriba.
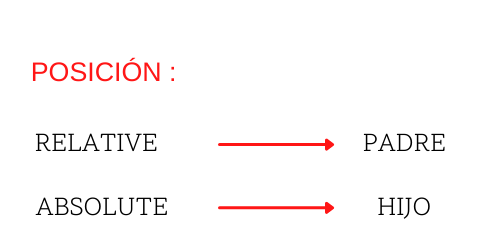
Relacion entre posicion relativa y absoluta
Ambas posiciones, la relativa y la absoluta, funcionan de la misma manera excepto en un campo. Usamos relative para identificar las clases padre. Y usamos absolute para identificar las clases hijo.

Para que quede mas claro aqui tienes el siguiente ejemplo;
Debería verse así:

Ahora, seleccionamos nuestras clases así:
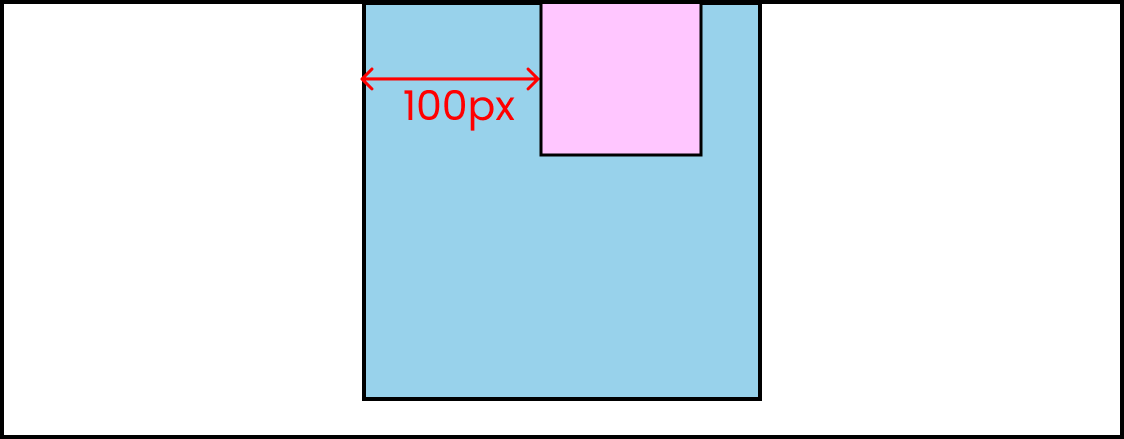
Ahora, escribe esto en tu código CSS:
Aquí está el resultado:

Observa que la .caja-2 se movió 100px a partir .caja-1.
Esto es porque .caja-1 es el padre y .caja-2 es el hijo.
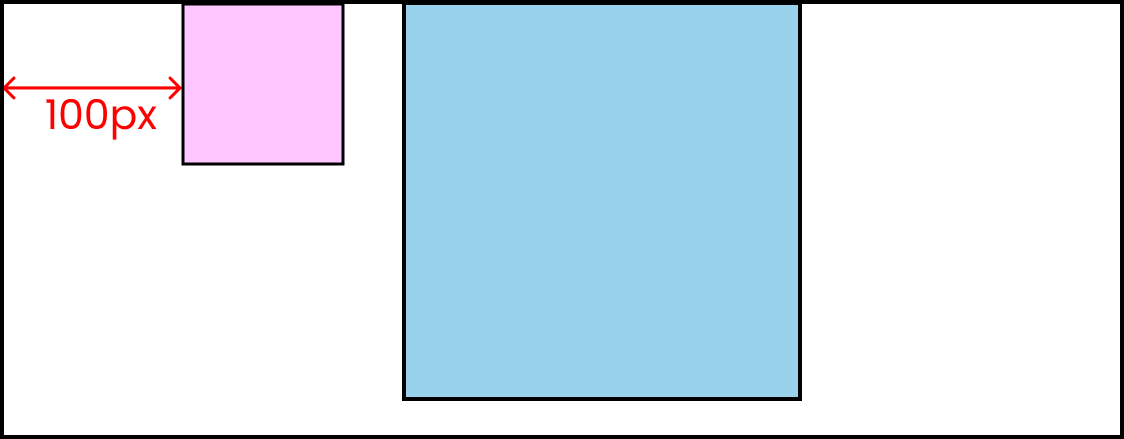
Cambiémoslo otra vez. Escribe esto en tu código CSS:
Aquí tenemos el resultado:

Observa que .caja-2 se movió 100px a partir el elemento body.
Esto es porque el body es el padre y .caja-2 es el hijo.
Position fixed
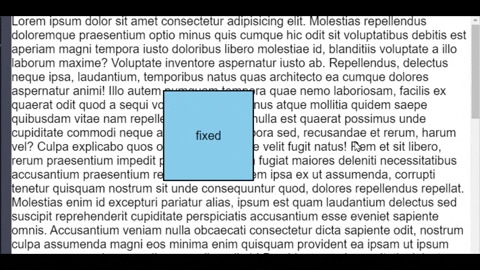
funciona parecido a position: absolute;, el elemento perdera su posicion y medidas y en el caso de que lo movamos usara el elemento html de referecia. Sin embargo la propiedad unica que tiene, es que aunque hagamos scroll, se quedara fijo en esa posicion de la pantalla
Con la aparición de sticky ya casi no se usa, sobretodo esta para dar soporte a naavegadores antiguos
con un ejemplo visual quedara mas claro:
Aquí está el resultado:

Position sticky
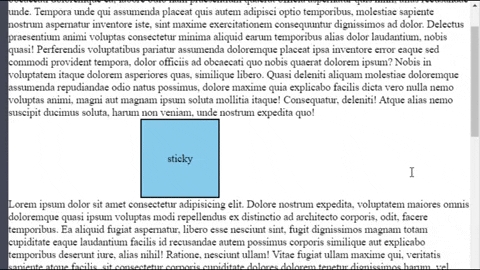
Después de desplazarnos a cierto punto de nuestra pantalla este valor, podrá fijar la posición de nuestro elemento en la pantalla entonces no se moverá.
position: sticky; coge como referencia el height del elemento padre, por ello si el padre no tiene un height establecido esta propiedad no funcionara.

El elemento solo se queda pegado "sticky" mientras recorra el height del padre. Es decir si el padre tiene 200px, y le aplicamos a nuestra caja un top: 50px el elemento estara pegado a partir del pixel 50 durante 150px. Luego, si seguimos haciendo scroll si ira para arriba.
Con la propiedad overflow declarada no funciona
z-index
La propiedad z-index en CSS se utiliza para ordenar los elementos que se superpongan entre sí. Con la propiedad z-index podemos controlar qué elemento iría encima y cual debajo, como si el documento tuviera profundidad, tres dimensiones en lugar de dos.
El valor predeterminado de z-index es auto. El navegador irá ordenando los elementos en el orden en el que aparezcan, el primero quedará abajo y los siguientes elementos se irán apilando encima. Esta regla la aplica en este orden:
Primero posiciona el elemento raíz
<html>Luego los elementos no posicionados (cualquiera con el valor predeterminado
position: static)Luego los elementos posicionados (cualquiera con
position: relative,position: absolute,position: fixed,position: sticky, o cualquier otro valor diferente aposition: static).
Al tener dos elementos posicionados prevalece el orden del HTML
Vamos a ver como los elementos no posicionados son colocados primero aunque aparezcan los últimos en el HTML:
El orden de apilamiento automático daría lugar al siguiente resultado:

No es recomendable utilizar los valores de uno en uno, mejor hacerlo de diez en dize o de cien en cien, por si algun dia quieres meter un valor entre medias
Ahora utilizando z-index, queda el siguiente resultado

Un problema muy común a la hora de utilizar z-index es intentar colocar un elemento padre por delante de un elemento hijo. Esto es totalmente imposible. Lo que si es posible y aunque parezca lo mismo, es colocar un elemento hijo por detrás del padre. Para esto tan solo hay que aplicarle la propiedad z-index negativa al hijo.
Sin embargo, en el momento en el que le demos un valor z-index al padre esto se rompera. Es decir que para que un hijo este por detrás de un padre, es necesario que el padre no tenga la propiedad z-index o que tenga declarado z-index: auto;.
Bibliografia
Last updated